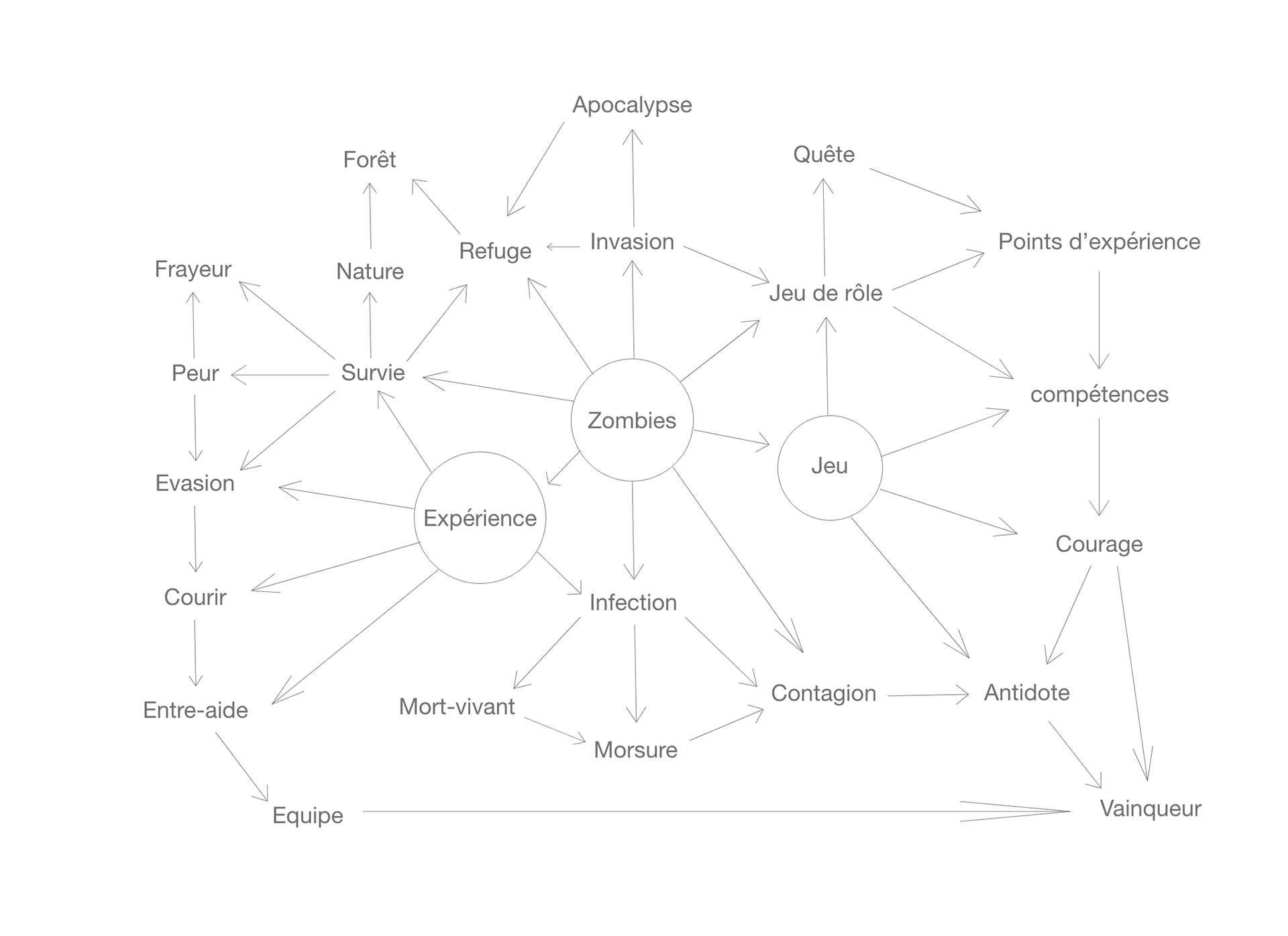
Dans ce projet, la première chose à faire était de recueillir les besoins et les attentes du client. Un bon point pour moi j'étais complètement novice dans l'univers du jeu grandeur nature, ce qui m'a permis de ne pas tomber dans le "je fais ce que j'aime" et qui m'a aussi permis d'avoir un regard d'enfant face aux besoins des utilisateurs. Dans un deuxième temps, on a commencé mes recherches en essayant de m'imprégner de cette culture. Du visionnage de séries aux jeux vidéos sur les zombies en passant par les forums de discussion concernant les jeux grandeur nature je suis peu à peu à mieux comprendre cette culture. Enfin on a pu mettre en place la Mindmap pour vraiment nous donner une vision d'ensemble et nous faire un guide pour nos futurs entretiens utilisateurs.
On a mis en place un Moodboard reprenant l'univers et le "Mood" qu'on voulait faire transparaître à travers le projet. Bien sur en s'attachant aux besoins, aux attentes et aussi aux craintes de nos personas. Il nous a permis aussi d'établir par la suite la charte graphique du site.
Le projet s'est poursuivi ici avec plusieurs séances d'entretien utilisateurs. Le but étant de comprendre leurs besoins et cerner leurs profils. Une fois les entretiens finis, nous avons pu établir nos trois personas en fonction de trois profils utilisateurs. Le premier profil est le premier "extrême", celui qui aura une utilisation fréquente du produit. Le deuxième est l'inverse du premier donc le second "extrême" qui lui n'utilisera très peu ou même qu'une seule fois le produit. Enfin le dernier profil est à mi-chemin entre les deux ce qui fait de lui aussi un profil important.
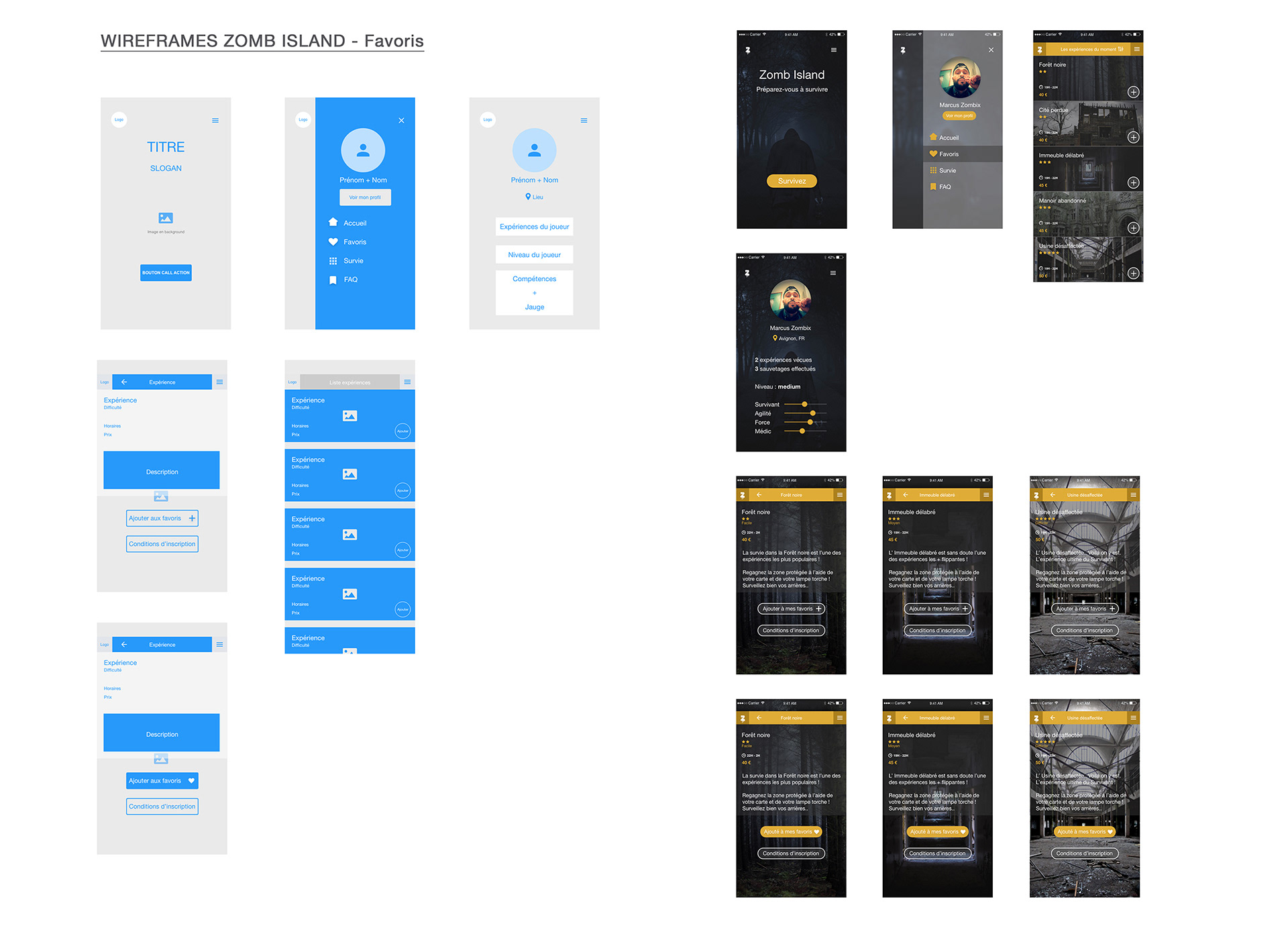
Avant de commencer la maquette du site, nous avons dans un premier temps conçus les wireframes destinées aux mobiles. Cette étape est primordiale car l'aspect "mobile first" permet de se focaliser dans un premier temps sur l'essentiel. Cela permet aussi de mieux répondre aux attentes de l'utilisateur et faciliter l'utilisation du produit et son usage.
Enfin, nous avons conçus la maquette en tenant compte des feedbacks des tests utilisateurs réalisés en amont. Nous avons établis un tableau des critères d'usabilité comprenant leur violation et la gravité notée sur trois. Une fois les itérations finies, nous avons pu nous concentrer sur l'univers graphique du site.
Design * UX UI